React JS Certification Training Course
- 12k Enrolled Learners
- Weekend
- Live Class
Redirecting someone to another page or redirecting content to your webpage is a very good way to keep things interactive. This can be made possible by the “a tag in HTML”. Let’s understand this in the following manner:
A link is specified using HTML <a> tag. This tag is also known as anchor tag and anything inside this opening <a> tag and closing </a> tag becomes the part of the link and the user can just click that part and can reach to that linked content or document. This <a> is the simple tag to use and is as follows:
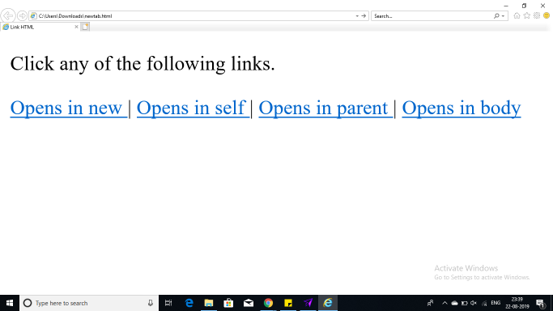
<!DOCTYPE html> <html> <head> <title> Link HTML</title <base href="http://www.edureka.com/"> </head> <body> <p> Click any of the following links.</p> <a href="/html/index.htm" target="_blank"> Opens in new </a> | <a href="/html/index.htm" target="_self"> Opens in self </a> | <a href="/html/index.htm" target="_parent"> Opens in parent </a> | <a href="/html/index.htm" target="_top"> Opens in body </a> </body> </html>
You can provide a lot of options in this a tag in HTML. Below are some of them
| Option | Description |
| _blank | A linked document is opened in a new tab or new window. |
| _self | A linked document is opened in the same frame. |
| _parent | A linked document is opened in the parent frame. |
| _top | A linked document is opened in the full body of the window. |
| targetframe | A linked document is opened in a named targetframe. |
Example for the basic understanding the difference in few options given for target attribute of a tag.
<!DOCTYPE html> <html> <head> <title> Link HTML</title </head> <body> <h2> HTML Links</h2> <a href="https://www.google.co.in/" target="_blank"> Google </a> </body> </html>
Output:

Example 2:
<!DOCTYPE html> <html> <head> <title> Link HTML</title </head> <body> <h2> HTML Links</h2> <a href="https://www.youtube.com/" target="_blank"> Youtube </a> </body> </html>
Output:

With this, we come to an end of this a tag in HTML article. I hope you understood what an anchor tag is. There are 3 of them at the beginning of this article as well.
Check out our web developer course online which comes with instructor-led live training and real-life project experience. This training makes you proficient in skills to work with back-end and front-end web technologies. It includes training on Web Development, jQuery, Angular, NodeJS, ExpressJS, and MongoDB.
Got a question for us? Please mention it in the comments section of “a Tag in HTML” blog and we will get back to you.
| Course Name | Date | |
|---|---|---|
| Web Developer Certification Training Course | Class Starts on 29th April,2023 29th April SAT&SUN (Weekend Batch) | View Details |
| Web Developer Certification Training Course | Class Starts on 20th May,2023 20th May SAT&SUN (Weekend Batch) | View Details |
 REGISTER FOR FREE WEBINAR
REGISTER FOR FREE WEBINAR  Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
edureka.co
